今天打开一个需要挂学时的培训,发现今年的页面进行了升级,如果鼠标点击了网页以外区域或者页面切换到了其他页面,课程视频页面就会暂停。?
这个真是有点坑,要是一个个等着看完,半周时间就没有了 。
先看了下,启用画中画功能,发现开启了画中画点击其他页面也会暂停。
再试了下网上说的,视频播放后点击右键,再WIN+D最小化窗口,发现还是不行。
继续看了下页面通过js检查焦点,可以通过修改js去除这个限制,
不过网上看到一个更方便的方法,通过每秒将视频状态调整为播放
上解决办法
视频播放器为HTML5:
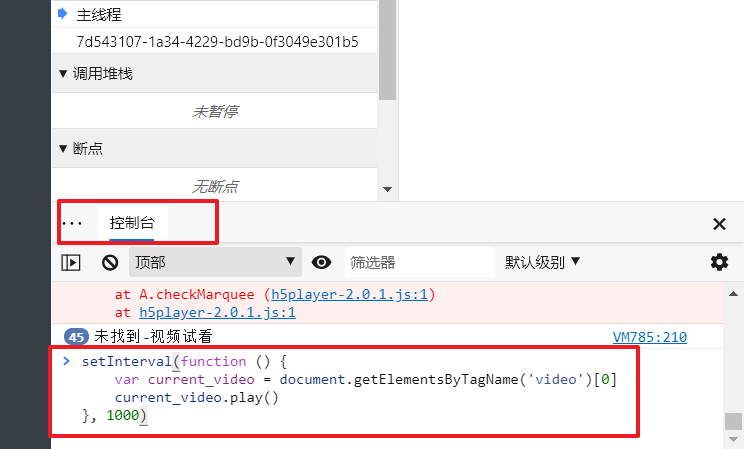
F12打开开发工具-在控制台(console)中输入
setInterval(function () {
var current_video = document.getElementsByTagName('video')[0]
current_video.play()
}, 1000)回车执行即可

视频播放器为Flash:
通过修改失去焦点函数
F12打开开发工具-在控制台(console)中输入
if (!-[1,] && !window.XMLHttpRequest || navigator.userAgent.indexOf("MSIE 8.0") > 0) {
document.onfocusout = function () {
return true;
}
} else {
window.onblur = function () {
return true;
}
}执行后,就可以将页面放到后台,愉快的干其他的了? 。